
在首次线上进行的旧金山设计周期间,我们的团队探讨了如何通过设计为客户们创造包容性体验。Charles Yust 和 Tammy Baird 同两位合作伙伴,即 Corey Timpson 和 Sina Bahram 一起探讨了包容性设计的理念,以及如何通过不断推动自己从过去的经验中学习,确保我们在不断前进的同时做出更好的设计。

 Play video
Play video什么是包容性设计?
这个问题的答案似乎非常显而易见——包容性设计就是对所有人而言都具有包容力的设计。尽管自诩为“包容性设计”,很多产品往往并不能为尽可能多的用户群体带来良好体验,而是止步于满足其作为商品的最低要求。包容性设计的目的便是克服这些问题,使尽可能多的人获得温暖且无障碍的体验。
以下概念的定义将有助于您更好地理解包容性设计的目标和理念:
- 无障碍性:无论用户身体是否有残疾,(产品,场所和服务)都具备让其自由使用的能力。
- 残疾:指因生理,认知,精神和感官等方面存在缺陷所造成的后果。
- 他者化:使特定个体或群体认为自身与他人存在本质上不同的行为和后果。
- 包容性设计:包容性设计即不限于界面和技术的设计过程。在这个过程中,产品、服务或环境会针对有特定需求的特定人群进行优化。
有鉴于此,Sina 指出,设计师有必要区分医学语境下和社会语境下对“残疾”的不同定义。主流医学语境下的残疾,暗指个体身上存在一些需要修复或纠正的地方。然而对大多数人来说,我们所理解的“残疾”是无法被治愈或纠正的。相反,我们应该以社会语境下的残疾来理解它。社会语境下的残疾认为残疾的是环境,而不是个体。
包容性设计的理念
以“残疾的是环境,而非个体”为出发点,我们必须思考自己作为设计师能够为此做出的贡献。正如 Sina 指出的那样:“包容性设计的设计过程有考虑到,我们的同胞会以她/他们自己的特殊方式同我们创造的物品进行互动。因此,我们不应该对他们的互动方式设置障碍。”
这是一种真正以人为本的设计理念,因为它切实的将所有人的需求摆在了最前面,而不是假定一个“平均值”或“规范”来限定其适用群体。为了创造出具有包容性的体验和产品,我们必须从现在开始做出改变:“与其在设计和开发出产品后再考虑如何让其具备无障碍性,不如从设计的时候就将所有的受众和人类差异纳入考虑范围,这样我们就不必在之后的道路上做出妥协。” Corey 如是说。
Sina 和 Corey 的包容性设计启示:
包容与排斥:当设计师意图与用户意图不匹配时,排斥就发生了。作为包容性设计的实践者,我们有义务知道设计师意图是如何影响、回应和推进用户意图的。解决两者间的矛盾不但意味着包容,而且能提高用户的沉浸式体验并推动创新。
具有包容性的生态系统:如今,我们的用户既存在于物理空间,又存在于数字空间,我们不能再割裂的看待他们。正如 Corey 所说:“只有当每个部分都独立具备包容性时,整个生态系统才能具备包容性。”
包容性设计的特点:包容性设计为不同喜好、不同接受风格和能力水平的人提供了多个切入点。这一点正如 Corey 所说,是至关重要的:我们提供的选择越丰富,“用户参与和体验的机会就越多,我们就能为她/他们建立越强的参与感。”
- 混合交互设计(被动的,主动的,交互的)
- 模拟与数字的结合(混合&跨媒体)
- 风格多样化
- 沉浸式体验
- 多感官体验
- 战略性冗余
- 决策过程经过深思熟虑
后知后觉
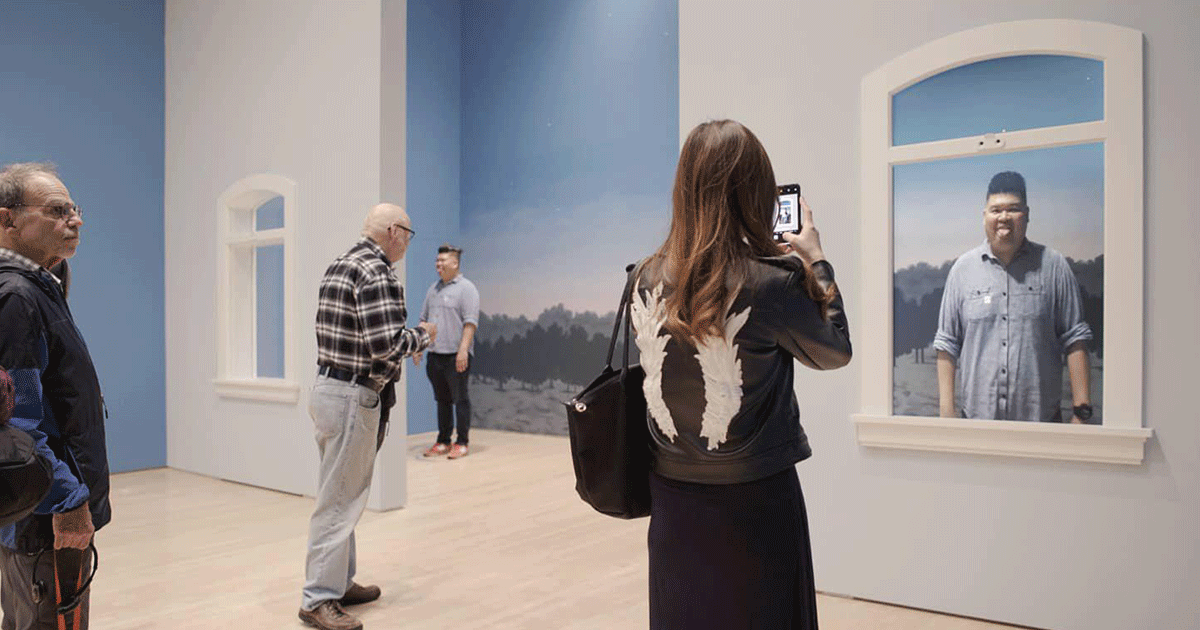
为了更好的理解未来该如何持续推进包容性设计,我们花费了一定的时间从过去的经验中寻找答案。其中一个用来评估包容性设计进步空间的项目,是我们与旧金山摩登艺术博物馆合作的马格利特解释性画廊。
通过这次的对话,我们要回答的核心问题有:
- 我们要如何挑战以往的规范和包容性理念?
- 我们能否在设计过程中更具同理心?
- 我们该如何确保团队和研究人员更具代表性?
解释性画廊是一个沉浸式增强现实空间。它由 frog 与旧金山摩登艺术博物馆的策展人、数字工作人员、营销和游客体验专家团队合作设计,用来捕捉勒内•马格利特的艺术灵感。与此同时,解释性画廊能在不依赖任何个人设备的情况下以互动体验的形式解释马格利特的创作主旨。为了能使这次的展出适用于博物馆的全部观众,我们在设计展出流程和软件时考虑了不同年龄、身高、肤色、戴眼镜以及不戴眼镜的参观者们可能的需求。
在回顾这个项目的过程中,我们通过寻找以下问题的答案,思考了如何在未来设计出更具包容性的体验:
- 我们该如何通过音频展现参观体验?
- 我们该如何提示参观者使用 “隐藏功能”,或创造出让不同观众都更易发掘隐藏内容的界面?
- 这些增强功能如何让观众们更加深入地了解马格利特作品的主旨与奥秘?
正如 Sina 所指出的那样,每个设计中存在的问题都有一系列束缚了它的条件,而每个杰出的互动性展览都会鼓励人们去发现或发掘一些值得注意的东西。这从本质上而言就是个谜。要想设计出真正具有包容性的体验,其诀窍在于通过不同的方式看待问题,这样就不会因为单一的认知方式产生局限性。举例而言,如果观众在看到图像随着自己的身体移动而产生变化时感到“喜悦”,那么也许也存在着一个触觉上与之相等的事物,能让人们调动起其他的感官进行体验。这种触觉或听觉元素的加入并不会剥夺用户在视觉方面的互动,但是能让观众的互动体验上升到全新的层面:一个能让更多的人更加深入地参与体验的层面。
以下是确保产品的设计和开发流程从开始时便具备包容性的五大关键点:
- 聘用来自不同背景的员工团队并鼓励团队成员从不同的角度发表观点
- 征聘来自不同背景的研究参与者
- 设计不他者化的、从一开始就具有包容性的体验
- 以增加包容性为目的使用科技。
- 将包容性纳入产品代理、营销和推广的考量中
包容性设计的真正意义在于,它不但能让人们有更多的机会获得产品、服务和体验,还能在不限定个人能力的情况下尽可能多地为所有人拓展创新、创意和设计的视野。